
Веб-разработка сегодня не представляет собой просто создание сайта с помощью HTML и CSS. Она требует от разработчика глубокого понимания структуры и семантики HTML, чтобы создаваемые сайты были не только функциональными, но и доступными для пользователей и лучше воспринимались поисковыми системами.
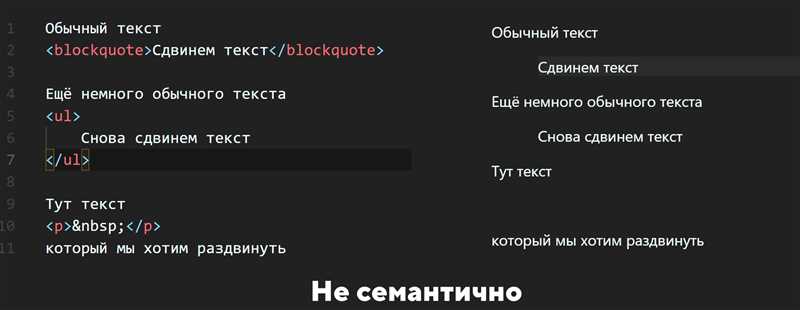
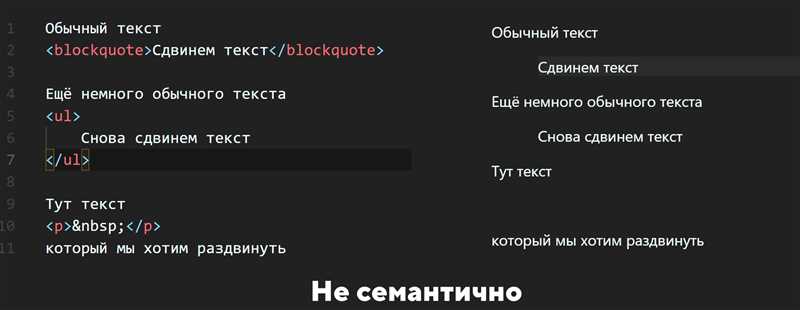
Семантика в HTML – это использование правильных тегов для разметки контента, а не просто использование любых тегов или даже отсутствие тегов. Семантическая разметка позволяет не только создавать более понятный и читаемый код разработчикам, но и предоставлять полезную информацию для браузеров и поисковых систем.
Знание и применение семантики в HTML помогает улучшить опыт пользователя, так как специальные семантические теги HTML позволяют точно определить тип и значение содержимого, например, заголовок, параграф, изображение или ссылку. Браузеры и поисковые системы могут использовать эту информацию для облегчения навигации и индексации сайта, а также для более точного определения контекста и релевантности страницы для поисковых запросов.
Значение семантики в HTML
Использование семантических тегов, таких как <header>, <nav>, <main>, <footer>, позволяет структурировать и организовать контент веб-страницы. Например, блок <header> может содержать логотип, название сайта и главное меню, а <footer> — информацию об авторе и контактные данные.
Список преимуществ использования семантики:
- Улучшение доступности: семантическая разметка позволяет людям с ограниченными возможностями использовать веб-страницы, используя программы чтения с экрана или другие вспомогательные технологии.
- Улучшение SEO: поисковым системам легче понимать контент семантических элементов и давать им больший вес при ранжировании.
- Улучшение структуры: использование семантических элементов позволяет разделить контент на логическую структуру и улучшить его читаемость и понимание.
- Лучшая совместимость: разметка с использованием семантических тегов более универсальна и совместима с разными устройствами и браузерами.
Важно понимать, что использование семантических тегов не только улучшает визуальный вид веб-страницы, но и влияет на ее структуру и смысловую нагрузку. Правильное применение семантики в HTML помогает создавать более доступные, понятные и удобные веб-страницы для пользователей и поисковых систем.
Преимущества использования семантической разметки
Использование семантической разметки в HTML позволяет повысить доступность и понимаемость веб-страниц для пользователей. Семантическая разметка позволяет установить правильную и понятную структуру документа, что упрощает его анализ и интерпретацию для поисковых систем и читателей с ограниченными возможностями, такими как люди с нарушением зрения или пользующиеся средствами чтения документов.
Благодаря использованию семантической разметки, разработчики могут легко улучшить SEO-оптимизацию веб-страницы. Поисковые системы, такие как Google, лучше понимают структуру и смысловую нагрузку контента на странице, что позволяет им правильно ранжировать сайты в результатах поиска. Более высокая видимость в поисковой выдаче помогает привлечь больше трафика и увеличить количество посетителей сайта.
Улучшенная доступность
Использование семантической разметки позволяет создать веб-страницы, которые легче воспринимать людям с ограниченными возможностями. Важная информация, такая как заголовки, списки, ссылки и таблицы, структурирована с помощью соответствующих тегов, что делает ее более доступной для людей с нарушениями зрения или двигательных функций.
Улучшенная SEO-оптимизация
Семантическая разметка позволяет поисковым системам лучше понять структуру и смысловую нагрузку веб-страницы. Использование правильных тегов для заголовков, абзацев, списков и других элементов контента помогает поисковым системам понять, что именно содержится на странице и какой контент является наиболее важным.
- Повышение видимости сайта в результатах поиска;
- Привлечение большего количества трафика на сайт;
- Улучшение позиций в поисковой выдаче;
- Привлечение более целевой аудитории к сайту;
- Увеличение конверсии и снижение показателей отказов;
- Улучшение восприятия контента пользователями с ограниченными возможностями.
В целом, использование семантической разметки в HTML приводит к созданию более доступных и понятных веб-страниц для пользователей, а также улучшает их видимость и ранжирование в поисковых системах.
Практическое применение семантики в HTML
Знание и понимание семантики в HTML позволяет разработчикам создавать более доступные и понятные веб-страницы. Правильное использование семантических тегов помогает поисковым системам корректно интерпретировать содержимое страницы, что улучшает ее ранжирование.
Кроме этого, семантическая верстка упрощает сопровождение и разработку веб-страниц. Заголовки, списки, таблицы и другие семантические элементы помогают разделить и организовать содержимое страницы, делая его более понятным и легким для чтения.
Теги и добавляют эмоциональную окраску и ударение на определенные фрагменты текста, что делает его более выразительным и улучшает восприятие информации.
Теги
- ,
- и
- используются для создания неупорядоченных и упорядоченных списков. Они позволяют логически группировать элементы, облегчают навигацию по спискам и помогают в создании структурированного контента.
Тег
используется для создания таблиц, которые могут быть полезны для представления данных в удобочитаемом виде. Таблицы могут содержать заголовки и ячейки данных, что делает информацию легче воспринимаемой и понятной.
На практике, использование семантической разметки в HTML является хорошей практикой для создания качественных и доступных веб-страниц. Это позволяет улучшить SEO-оптимизацию, повысить доступность контента и упростить разработку и сопровождение кода.