
Юзабилити или удобство использования является важным аспектом при создании интернет-магазина. Ведь только удобный, понятный и интуитивно понятный веб-сайт способен удержать пользователя на странице и побудить его к совершению покупки. Одним из основных аспектов проектирования юзабилити является правильное размещение и оформление основных блоков на сайте.
Основные блоки в интернет-магазине могут быть разнообразными — это может быть главный слайдер, меню навигации, блок с акционными предложениями, корзина покупок, блок с рекомендованными товарами и многое другое. Однако, независимо от конкретного блока, все они должны быть четко выделены и легко доступны для пользователя.
Главный слайдер или главная картинка является первым, что видит пользователь при посещении интернет-магазина. Он должен быть привлекательным и информативным, чтобы привлечь внимание и вызвать интерес у посетителя. Однако, важно не перегрузить слайдер большим количеством информации, чтобы не отвлекать пользователя от основного контента.
Проектирование юзабилити: основные блоки в интернет-магазине
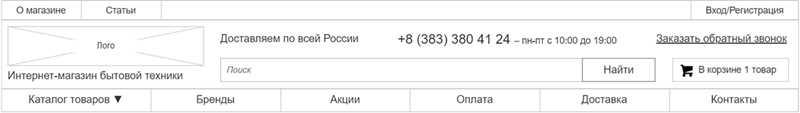
Одним из таких блоков является «Шапка» или «header». В этом блоке располагается логотип магазина, основное меню навигации, контактная информация и поиск по сайту. Наличие такого блока позволяет посетителям сразу получить общую информацию о магазине и быстро найти нужный раздел. Также в шапке могут быть размещены актуальные акции и предложения, чтобы привлечь внимание посетителей и стимулировать их к покупке.
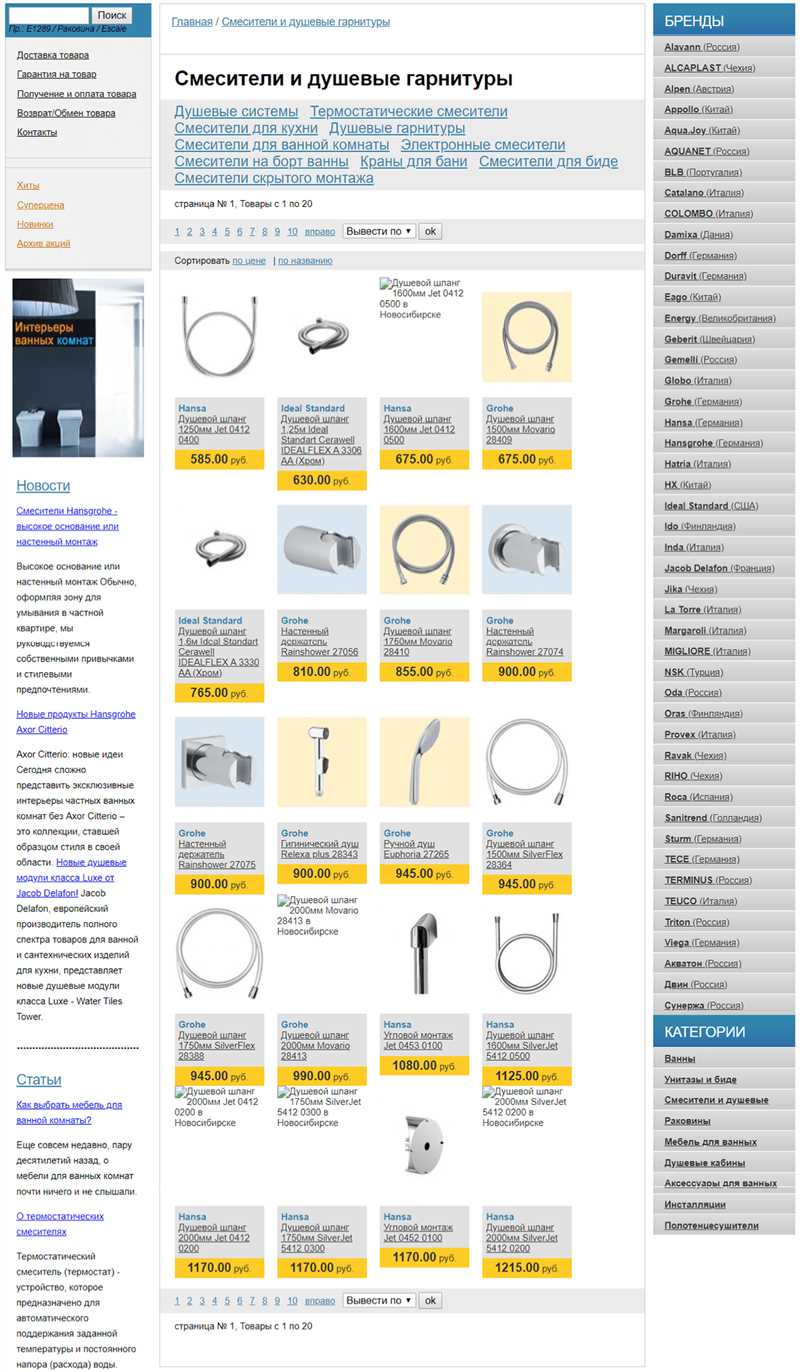
Основное содержимое и сайдбар

Главное содержимое страницы интернет-магазина располагается в отдельном блоке, который может быть выполнен в виде списка товаров или в виде сетки карточек с изображениями и краткой информацией о товаре. В этом блоке обычно также находятся фильтры для выбора товаров по определённым параметрам, которые позволяют посетителю быстро и удобно настроить поиск и сузить выбор. Сайдбар, который обычно располагается сбоку или слева от основного содержимого, содержит дополнительную информацию и элементы навигации по магазину, такие как «Категории товаров», «Бестселлеры», «Рекомендации», «Новинки» и др.
Хедер
В хедере обычно размещается логотип компании, который является ключевой визуальной маркой и помогает пользователю сразу определиться с идентификацией компании или бренда. Часто на логотип кликабельный и при нажатии на него пользователь переходит на главную страницу сайта.
Основные элементы хедера:
- Навигация – содержит основные разделы и категории товаров, которые помогают пользователям перемещаться по сайту. Обычно навигация представлена в виде списка горизонтальных или вертикальных иконок или текстовых ссылок.
- Поиск – является важным элементом хедера, т.к. позволяет пользователям быстро найти нужный товар или информацию на сайте. Обычно поиск обозначен значком «лупы» либо текстовым полем с кнопкой.
- Контактная информация – может включать в себя номер телефона, электронную почту, адрес или другую полезную информацию, которая помогает пользователю получить поддержку или связаться с представителями компании.
Все элементы хедера должны быть легко доступными и хорошо видимыми для пользователей. Они должны быть оформлены в соответствии с дизайном сайта и эстетически приятными.
Баннеры и привлекательные предложения
Привлекательные предложения также являются важным инструментом для привлечения посетителей. Они должны быть ясными и заметными, описывать преимущества и пользу для клиента. Часто предложения сопровождаются акционными ценами, скидками или подарками.
- Баннеры и предложения должны быть размещены на видных местах интернет-магазина, например, на главной странице, на странице товаров или на странице оформления заказа.
- Они должны быть яркими, привлекательными и легкими для восприятия.
- Также важно, чтобы баннеры и предложения были связаны с основными темами и предлагали релевантную информацию для посетителей.
- Баннеры и предложения могут быть использованы для привлечения новых клиентов и удержания уже существующих.
- Они также могут помочь в продвижении специальных товаров или акций.
Пример использования таблицы
| Товар | Цена |
|---|---|
| Футболка | 1000 рублей |
| Джинсы | 2000 рублей |
| Кроссовки | 3000 рублей |
Каталог товаров с удобной навигацией

Хорошая навигация помогает покупателю быстро и легко найти нужный товар, осуществить покупку и совершить дополнительные действия:
- Каталог товаров должен быть логически структурирован и разделен на категории. Это позволяет покупателю сразу определиться, в какой категории он должен искать нужный товар.
- Для каждой категории товаров каталог должен предоставлять возможность фильтрации и сортировки. Это позволяет покупателю выполнить точный поиск, основываясь на своих предпочтениях и требованиях к товару.
- Каталог должен быть доступен с любой страницы интернет-магазина, чтобы покупателю не приходилось возвращаться в начало сайта каждый раз при поиске товара.
- Визуальное представление товаров в каталоге должно быть привлекательным и информативным. Каждый товар должен иметь заголовок, изображение, цену и краткое описание.
Важно помнить, что каталог товаров не должен быть перегружен информацией, а должен быть интуитивно понятным и приятным для покупателя:
- Необходимо предоставить возможность просмотра более подробной информации о товаре, такой как детальное описание, характеристики, отзывы покупателей.
- Каталог должен иметь функцию добавления товаров в избранное или список сравнения, чтобы покупатель мог сравнить несколько товаров перед принятием решения о покупке.
- Для удобства покупателя можно добавить функцию быстрого просмотра товара всплывающим окном, без перехода на отдельную страницу.
Каталог товаров с удобной навигацией – это ключевой элемент, определяющий удобство использования интернет-магазина и в конечном итоге влияющий на успешность бизнеса. Правильное проектирование каталога с учетом потребностей и предпочтений покупателей помогает создать удобное и приятное для покупателя пространство для выбора и совершения покупок.
Наши партнеры: