
Современное веб-разработка требует, чтобы веб-сайты были оптимизированы для использования на мобильных устройствах. Учитывая, что все больше пользователей предпочитают использовать мобильные устройства для доступа к Интернету, необходимо убедиться, что ваш сайт выглядит и функционирует на мобильных устройствах правильно. Как можно проверить мобильную версию своего сайта и убедиться, что она работает во всех браузерах и на всех устройствах?
Существует несколько способов проверки мобильной версии сайта. Один из самых простых способов это использование инструментов разработчика, доступных веб-браузера. Большинство популярных браузеров, таких как Google Chrome, Mozilla Firefox и Safari, предоставляют возможность проверить мобильную версию сайта, используя встроенные инструменты разработчика.
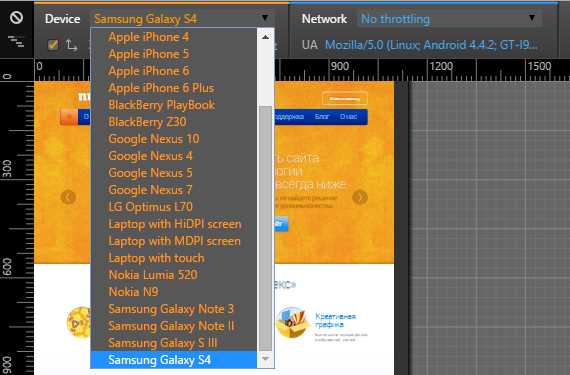
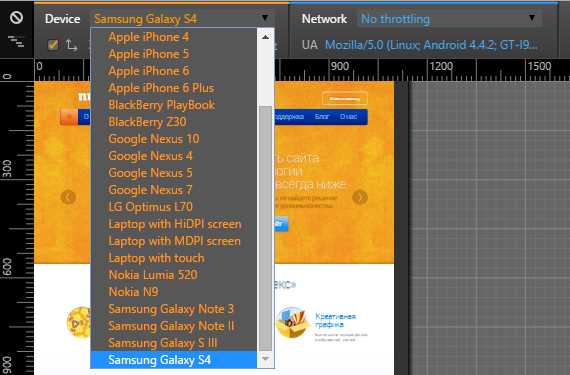
Чтобы проверить мобильную версию сайта с помощью инструментов разработчика, вам нужно открыть сайт в вашем браузере, затем открыть инструменты разработчика, обычно нажав клавишу F12. Затем вы можете выбрать режим мобильного устройства, который будет имитировать отображение вашего сайта на разных устройствах, таких как iPhone или Android с различными размерами экрана и разрешениями.
Как проверить мобильную версию сайта?
Во-первых, можно воспользоваться инструментами разработчика веб-браузера. Откройте сайт в браузере Google Chrome или Firefox и нажмите клавишу F12, чтобы открыть панель инструментов разработчика. Затем щелкните на иконку мобильного устройства в верхнем левом углу панели инструментов, чтобы переключиться в режим эмуляции мобильного устройства. Здесь вы сможете увидеть, как будет выглядеть ваш сайт на разных устройствах.
Еще несколько способов проверить мобильную версию сайта:
- Использование онлайн-сервисов, которые эмулируют различные устройства. Один из таких сервисов — BrowserStack, который позволяет просматривать ваш сайт на разных операционных системах и разрешениях экрана.
- Подключение физического мобильного устройства к компьютеру и открытие сайта на нем. Этот метод более надежен, так как вы сможете видеть сайт в точности так, как он будет отображаться на реальном устройстве.
- Эмуляция мобильных устройств с помощью программного обеспечения, такого как Android Studio или Xcode. Эти программы позволяют создавать среды, в которых можно эмулировать различные устройства и проверять работу сайта на них.
В итоге, проверка мобильной версии сайта является неотъемлемым этапом его разработки. Используя различные способы, вы сможете удостовериться, что ваш сайт отображается корректно на разных типах мобильных устройств и операционных системах.
Почему важно проверять мобильную версию сайта
Мобильные устройства, такие как смартфоны и планшеты, стали неотъемлемой частью нашей жизни. Все больше пользователей предпочитают использовать мобильные устройства для доступа к интернету. Поэтому важно убедиться, что ваш сайт хорошо отображается на мобильных устройствах и предоставляет пользователям приятный и удобный интерфейс.
Проверка мобильной версии сайта помогает выявить возможные проблемы с отображением и функциональностью на различных устройствах. Некорректное отображение, перекрывающиеся элементы или неправильное расположение содержимого могут негативно влиять на пользовательский опыт и удовлетворенность пользователя сайтом.
С помощь проверки мобильной версии сайта вы также можете оптимизировать его для поисковых систем и повысить его видимость в результатах поиска. Поисковые системы, такие как Google, учитывают мобильную дружественность сайта при ранжировании, поэтому важно убедиться, что ваш сайт отлично работает на мобильных устройствах.
Проверка мобильной версии сайта также помогает улучшить его производительность и скорость загрузки. Медленно загружающийся сайт может отталкивать пользователей и уменьшать вероятность их возвращения. Значительное увеличение времени загрузки возможно в большей степени на мобильных устройствах, поэтому проверка производительности сайта на различных устройствах является важной задачей веб-разработчиков.
Как проверить мобильную версию сайта вручную
1. Использование эмулятора устройства: вы можете использовать встроенные инструменты разработчика в браузерах, таких как Google Chrome или Mozilla Firefox, чтобы эмулировать различные устройства. Откройте вкладку «Элементы» в инструментах разработчика, выберите опцию «Toggle Device Toolbar» и выберите желаемое устройство. Теперь вы можете увидеть, как ваш сайт будет выглядеть на выбранном устройстве.
2. Ручное изменение размера окна браузера: другой простой способ проверить мобильную версию сайта — это изменить размер окна браузера до соответствующего размера мобильного устройства. Просто измените ширину окна браузера, чтобы эмулировать экран смартфона или планшета и загрузите ваш сайт. Таким образом можно получить представление о том, как ваш сайт будет отображаться на различных устройствах.
3. Использование тестирования на реальных устройствах
Однако, наиболее точная проверка мобильной версии сайта — это тестирование на реальных устройствах. Вы можете использовать свой собственный смартфон или планшет, чтобы загрузить сайт и убедиться, что он работает правильно. Это позволяет увидеть реальное поведение сайта на конкретных устройствах и учесть особенности, которые не всегда эмулируются виртуально.
Комбинация использования эмуляторов устройств, изменения размеров окна браузера и тестирования на реальных устройствах поможет вам достичь максимальной точности в проверке мобильной версии сайта. Это важный шаг для обеспечения удобства использования вашего сайта на всех типах устройств и повышения общей пользовательской удовлетворенности.
Использование инструментов для автоматической проверки мобильной версии сайта
Существует множество инструментов и сервисов, которые позволяют автоматически проверить мобильную версию вашего сайта. Они помогают обнаружить проблемы и ошибки, которые могут возникнуть при просмотре сайта на мобильном устройстве. Некоторые из самых популярных инструментов включают:
- Google Mobile-Friendly Test: Сервис от Google, который анализирует ваш сайт и сообщает, является ли он мобильно-дружественным. Он также предоставляет рекомендации по улучшению мобильной версии.
- BrowserStack: Это платформа для тестирования, которая позволяет просматривать ваш сайт на разных моделях и операционных системах мобильных устройств.
- Responsinator: Сервис, который показывает, как ваш сайт выглядит на разных устройствах, включая смартфоны и планшеты.
- W3C MobileOK Checker: Инструмент, который проверяет соответствие вашего сайта стандартам W3C для мобильных устройств.
Использование этих инструментов поможет вам быстро и эффективно проверить мобильную версию вашего сайта. Вы получите детальную информацию о возможных проблемах и сможете принять меры для их решения. Не забывайте, что регулярная проверка мобильной версии сайта является важной частью процесса разработки, и поможет вам предоставить лучший пользовательский опыт для посетителей вашего сайта на мобильных устройствах.