
Веб-разработка и маркетинг тесно связаны друг с другом и в современном цифровом мире неразрывны. Использование бесплатных инструментов веб-разработчика позволяет маркетологам не только улучшить качество своей работы, но и значительно сэкономить время и ресурсы. Один из самых популярных и мощных инструментов веб-разработчика — это Google Chrome.
Google Chrome — это не только один из самых популярных браузеров в мире, но и мощный инструмент для разработки сайтов. Встроенные инструменты разработчика позволяют просматривать исходный код веб-страниц, отлаживать JavaScript, изменять стили и многое другое. Более того, Google Chrome предоставляет доступ к дополнительным расширениям и плагинам, которые могут значительно упростить работу маркетолога.
Использование бесплатных инструментов веб-разработчика прямо в браузере Google Chrome позволяет маркетологам улучшить оптимизацию сайта, анализировать действия пользователей, тестировать различные варианты дизайна и контента, а также управлять маркетинговыми кампаниями и рекламными аккаунтами.
В данной статье мы рассмотрим несколько популярных инструментов веб-разработчика, которые могут быть полезны маркетологам, и покажем, как ими пользоваться прямо в браузере Google Chrome.
Как использовать бесплатные инструменты веб-разработчика прямо в браузере Google Chrome
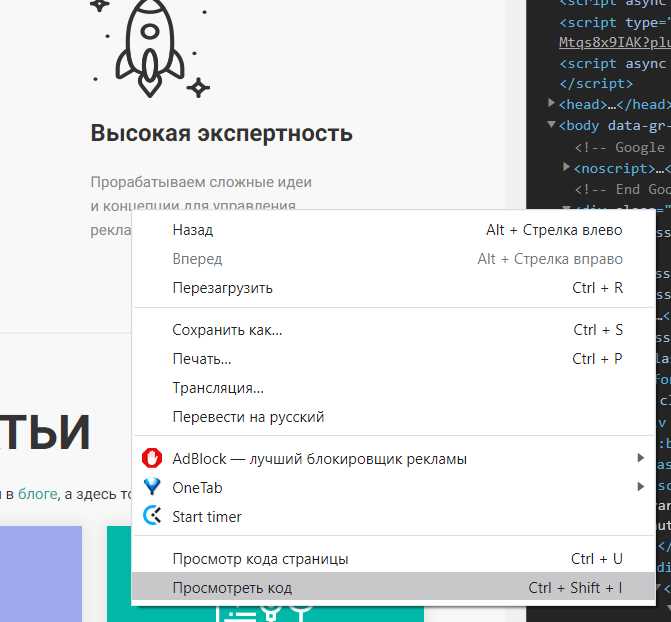
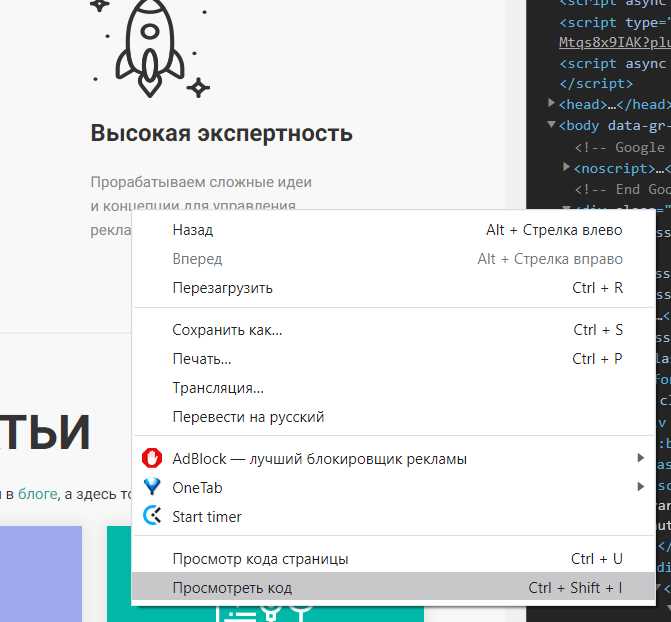
Google Chrome предлагает ряд бесплатных инструментов веб-разработчика, которые помогут вам улучшить и отладить ваш веб-сайт прямо в браузере. Эти инструменты доступны в панели разработчика, которую можно открыть, нажав правой кнопкой мыши на любой части страницы и выбрав «Исследовать элемент» или нажав клавишу F12.
Одним из основных инструментов является «Инспектор элементов». С его помощью вы можете изучать и изменять код HTML и CSS вашего веб-сайта. Вы можете просматривать структуру DOM, изменять стили элементов, добавлять новые классы и многое другое. Это незаменимый инструмент для отладки веб-страниц и улучшения пользовательского интерфейса.
Другие инструменты веб-разработчика в Google Chrome включают:
- Поиск в коде страницы: можно быстро искать определенные фрагменты кода на странице, что облегчит например поиск и исправление ошибок.
- Анализатор производительности: позволяет узнать, насколько быстро загружается и работает ваш веб-сайт, а также определить узкие места и возможности для улучшения производительности.
- Модели устройств: с помощью этого инструмента можно легко проверить, как ваш веб-сайт выглядит и работает на различных устройствах, имитируя разные размеры экранов и разрешения.
Общаясь с панелью разработчика и использовать эти инструменты, вы сможете улучшить и оптимизировать ваш веб-сайт, добиться лучшей производительности и улучшить взаимодействие пользователей с сайтом.
Инструменты разработчика Chrome: основные функции и возможности
Инструменты разработчика веб-браузера Google Chrome предоставляют широкий спектр функций и возможностей для разработчиков веб-сайтов и веб-приложений. Они позволяют анализировать и отлаживать код, изменять стили и контент страницы, а также тестировать различные оптимизации и улучшения производительности.
Одной из основных функций инструментов разработчика Chrome является редактор исходного кода. Он позволяет просматривать и редактировать HTML, CSS и JavaScript прямо в браузере. Вы можете изменять любую часть кода и сразу видеть изменения на странице. Кроме того, инструменты разработчика позволяют просматривать различные ресурсы страницы, такие как изображения, шрифты и скрипты, а также загружать их для дальнейшего анализа и модификации.
Возможности инспектора элементов позволяют подробно анализировать структуру и стилизацию страницы. Вы можете навести курсор мыши на элемент и увидеть его HTML-код и CSS-правила. Используя эту функцию, вы можете вносить изменения в стилизацию элементов и сразу видеть результат на странице. Также есть возможность сохранить внесенные изменения и сохранить их на жестком диске.
- Программный аудит и профилирование позволяют оптимизировать производительность вашего веб-сайта или приложения. Вы можете выполнять аудит страницы, чтобы найти потенциальные проблемы с производительностью, например, большие размеры изображений или медленно работающие скрипты. Также вы можете профилировать код JavaScript, чтобы найти узкие места и оптимизировать его.
- Сетевая панель позволяет анализировать загрузку ресурсов на странице и искать проблемы сетевого взаимодействия. Вы можете видеть время загрузки каждого ресурса, размер, а также информацию о запросе и ответе. Это полезно при оптимизации загрузки страницы или при поиске проблем с AJAX-запросами.
- Всплывающие окна ошибок и предупреждений помогают в отладке JavaScript и других языков программирования. Вы можете видеть сообщения об ошибках, стек вызовов и значения переменных. Также есть возможность установить точки останова, чтобы проанализировать код шаг за шагом.
Как использовать инспектор элементов Chrome для анализа и изменения веб-страниц
Как только вы открываете инспектор элементов Chrome, вы получаете доступ к коду и стилям веб-страницы. Вы можете отслеживать различные элементы на странице, исследовать структуру HTML, устанавливать и изменять значения свойств CSS, добавлять или удалять элементы, проверять сетку и многое другое. Это позволяет анализировать работу веб-сайта и вносить изменения непосредственно в реальном времени.
Основные возможности инспектора элементов Chrome:
- Анализ HTML-структуры. Вы можете исследовать DOM-дерево, раскрывать и скрывать элементы, исследовать связи между элементами и многое другое.
- Изменение стилей. Вы можете изменять значения свойств CSS прямо в браузере. Например, вы можете изменить цвет фона, размер текста, отступы и т.д. Это позволяет вам визуально оценить, какие изменения стилей будут выглядеть на веб-странице.
- Анализ сетки. Инспектор элементов Chrome позволяет вам быстро проверить, как элементы на веб-странице размещены в сетке. Вы можете видеть границы и размеры элементов, выравнивание и прочие параметры.
- Создание и удаление элементов. С помощью инспектора элементов Chrome вы можете легко добавлять новые элементы в HTML-разметку и удалять ненужные элементы. Это позволяет вам проверить, как изменения в разметке влияют на внешний вид и структуру веб-страницы.
Кроме того, инспектор элементов Chrome предлагает множество других функций, таких как отладка JavaScript, профилирование производительности, анализ загрузки ресурсов и многое другое. Использование этого инструмента поможет вам более эффективно работать с веб-страницами и улучшать их качество и производительность.
Полезные расширения Chrome для разработчиков и маркетологов
Google Chrome предлагает множество полезных расширений, которые помогут вам как разработчику, так и маркетологу в работе с веб-сайтами и маркетинговыми инструментами. Эти расширения облегчат вашу работу и повысят эффективность вашего онлайн-присутствия.
- Page Analytics: Это расширение Google Analytics, которое позволяет анализировать поведение пользователей на вашем веб-сайте. Вы сможете видеть данные о посетителях, просмотрах страниц, конверсиях и других показателях прямо в браузере.
- Tag Assistant: Это инструмент для проверки правильности установки тегов и кодов отслеживания на сайте. Он помогает выявить проблемы в реализации маркетинговых инструментов, таких как Google Analytics или Google Tag Manager.
- Web Developer: Это одно из самых популярных расширений для веб-разработчиков. Оно предоставляет широкий спектр инструментов, которые помогут вам отладить, анализировать и улучшить веб-сайт. Вы сможете видеть информацию о CSS, JavaScript, изображениях, HTTP-заголовках и многом другом.
- SEOquake: Это расширение поможет вам в анализе показателей SEO вашего веб-сайта и конкурентов. Вы сможете просматривать данные о количестве внешних ссылок, показателях траста и авторитетности, анализировать ключевые слова и многое другое.
- WhatRuns: Это расширение позволяет выявить технологии, используемые на веб-сайте, такие как CMS, фреймворки, аналитические инструменты и другие. Это поможет вам анализировать конкурентов и узнавать о новых технологиях и трендах в веб-разработке.
- ColorZilla: Это удобное расширение для выбора цветов на веб-странице. Вы сможете узнать код цвета и скопировать его для использования в вашем дизайне или CSS.
Выберите расширения, которые наиболее соответствуют вашим потребностям и задачам, и установите их в свой браузер Google Chrome. Используйте эти расширения для улучшения вашей работы и достижения ваших целей в веб-разработке и маркетинге.