
WordPress – одна из самых популярных платформ для создания и управления сайтами. Множество пользователей WordPress сталкиваются с проблемой редактирования CSS-стилей своих сайтов. Иногда, при выборе готовой темы для сайта, возникают ситуации, когда необходимо быстро внести изменения в стили, чтобы добиться нужного визуального эффекта.
В этой статье мы расскажем вам, как быстро и легко отредактировать CSS-стили на WordPress, чтобы укротить строптивую тему вашего сайта. Независимо от того, являетесь ли вы новичком в WordPress или опытным пользователем, эти советы помогут вам справиться с любой темой и внести нужные изменения без необходимости знать глубоко программирование и CSS.
Мы рассмотрим несколько подходов, которые помогут вам быстро и эффективно редактировать CSS-стили на WordPress. Одни из способов подходят для изменения стилей внешней темы, другие же позволяют вам создавать и изменять собственные стили, которые будут работать на вашем сайте. Независимо от выбранного подхода, будьте готовы к тому, что вам может потребоваться немного терпения и экспериментирования, чтобы достичь желаемого результата.
Подключение разработческого режима редактирования CSS

Для более удобного и быстрого редактирования CSS-стилей на WordPress сайте, можно подключить разработческий режим, который облегчит работу с кодом и позволит видеть изменения в реальном времени.
Для активации разработческого режима необходимо в файле functions.php вашей темы добавить следующий код:
define('WP_DEBUG', true);
define('SCRIPT_DEBUG', true);
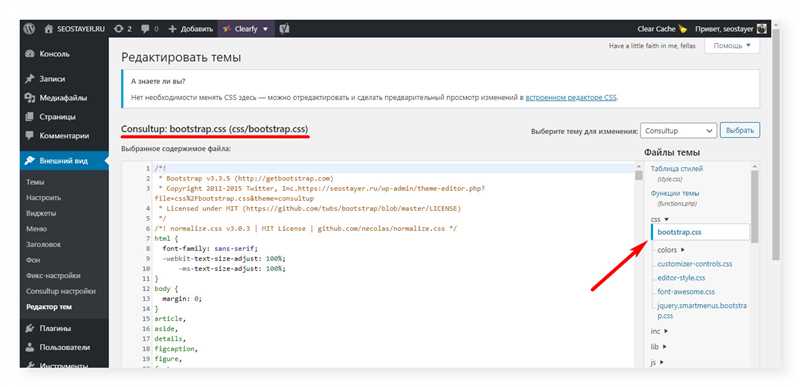
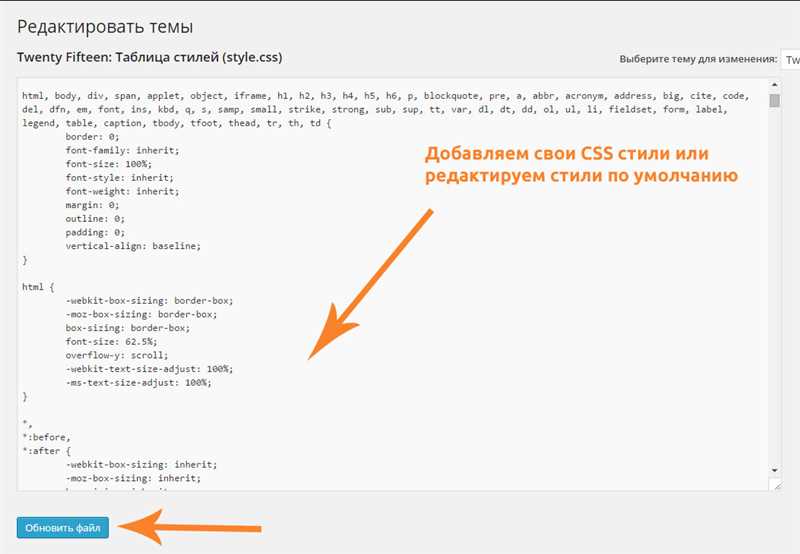
Затем необходимо сохранить изменения и обновить страницу администрирования WordPress. После этого вам станет доступен режим редактирования CSS, который можно найти в меню «Внешний вид» -> «Редактор».
В режиме разработчика вы сможете просматривать и редактировать CSS-стили вашей темы сайта. Здесь можно добавлять новые стили, изменять существующие и наблюдать за результатом в режиме реального времени.
Использование интегрированных инструментов для редактирования CSS
При работе с WordPress есть несколько интегрированных инструментов, которые могут помочь быстро и удобно редактировать CSS-стили.
Один из таких инструментов — редактор темы сайта. Он позволяет внести изменения в файлы стилей прямо из административной панели WordPress. С помощью редактора темы можно добавлять новые стили, изменять существующие или удалять ненужные. Важно помнить, что при использовании данного инструмента необходимо быть осторожными, чтобы не повредить структуру сайта.
Еще один интегрированный инструмент — настраиваемый CSS в пользовательском интерфейсе (Customizer CSS). В этом инструменте можно вносить изменения в CSS-стили прямо из пользовательского интерфейса WordPress. Customizer CSS позволяет видеть результаты изменений в реальном времени, что делает процесс редактирования более удобным и быстрым.
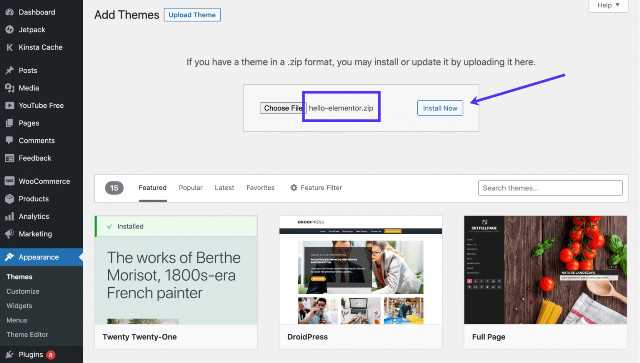
Также стоит отметить плагины, которые предоставляют дополнительные инструменты для редактирования CSS. Некоторые плагины позволяют создавать свои собственные стили или модифицировать существующие без необходимости вносить изменения в файлы темы. Это может быть полезно, если вы хотите проводить эксперименты с разными стилями или вносить корректировки внутри самого WordPress.
Работа с плагинами для редактирования CSS-стилей на WordPress

- Simple Custom CSS and JS – этот плагин позволяет добавлять и редактировать CSS- и JavaScript-код на вашем сайте. Он обладает простым и понятным интерфейсом, позволяет использовать отдельные секции для CSS и JS, и имеет возможность просмотра изменений в реальном времени.
- Yellow Pencil – этот плагин позволяет редактировать CSS-стили на вашем сайте непосредственно визуально, без необходимости писать код. Вы можете выбрать элемент на странице и настроить его стили с помощью удобного визуального редактора. Данный плагин позволяет не только редактировать готовые стили, но и создавать собственные, что делает его очень гибким инструментом.
- SiteOrigin CSS – данный плагин предоставляет возможность редактировать CSS-стили на вашем сайте через визуальный редактор. Вы можете изменять стили для отдельных элементов или создавать свои собственные классы и использовать их на страницах вашего сайта. Он также предлагает возможность просмотра изменений в режиме реального времени и сохранения стилей при обновлении темы или плагинов.
Важно помнить, что использование плагинов для редактирования CSS-стилей может повлечь за собой проблемы совместимости и увеличение нагрузки на сайт. Поэтому рекомендуется использовать только необходимые плагины и регулярно проверять работу вашего сайта после внесения изменений.
Итог

Отредактировать CSS-стили на WordPress можно несколькими способами: непосредственно в панели управления, с помощью дополнительных модулей или плагинов. Выбор подходящего метода зависит от ваших предпочтений и уровня технической грамотности.
Если вы знакомы с CSS и хотите внести небольшие изменения, то можно воспользоваться встроенным редактором темы или специальными модулями для редактирования CSS. Если же вы не хотите вникать в код, то перед вами открывается множество плагинов, которые позволяют редактировать CSS-стили на вашем сайте непосредственно визуально.
Не забывайте сохранять свои CSS-изменения, обновлять свою тему и плагины, а также тестировать работу сайта после каждого изменения. Это поможет избежать ошибок и обеспечить гармоничное и функциональное отображение вашего сайта.
Наши партнеры: