
Веб-сайт – это интерактивная сетевая платформа, которая предоставляет доступ к информационным и коммуникационным ресурсам через интернет. Он состоит из веб-страниц, содержащих текст, изображения, видео, аудио и другие мультимедийные элементы, организованные в логическую структуру.
Веб-сайты создаются с помощью языков разметки, таких как HTML (язык гипертекстовой разметки) и CSS (язык каскадных таблиц стилей). HTML определяет структуру и содержание страницы, а CSS управляет ее внешним видом. Благодаря этим языкам, веб-сайты могут быть уникальными и разнообразными по дизайну и функциональности.
Веб-сайты могут быть статическими, когда их содержимое не меняется, или динамическими, когда они генерируются на лету, на основе действий пользователя или данных из базы данных. Веб-сайты часто используются для коммерческих целей, рекламы, информационного представления организации, предоставления услуг, образовательных целей и многого другого.
Определение веб-сайта

Веб-сайты создаются с помощью языков программирования, таких как HTML, CSS, JavaScript, а также используются базы данных, серверы и другие технологии. Они могут включать различные элементы и функциональность, такие как текст, изображения, видео, формы обратной связи, онлайн-магазины и многое другое.
Целью веб-сайта является предоставление информации, услуг и развлечений для пользователей. Он может быть коммерческим или некоммерческим, государственным или личным. Веб-сайты могут быть статичными, где страницы содержат неизменную информацию, или динамическими, где контент обновляется и меняется в реальном времени.
Веб-сайты могут быть доступны как веб-страницы, которые отображаются в браузере, так и веб-приложения, которые работают через интернет и имеют более сложную структуру и функциональность.
Как работает веб-сайт?
1. Получение запроса от клиента
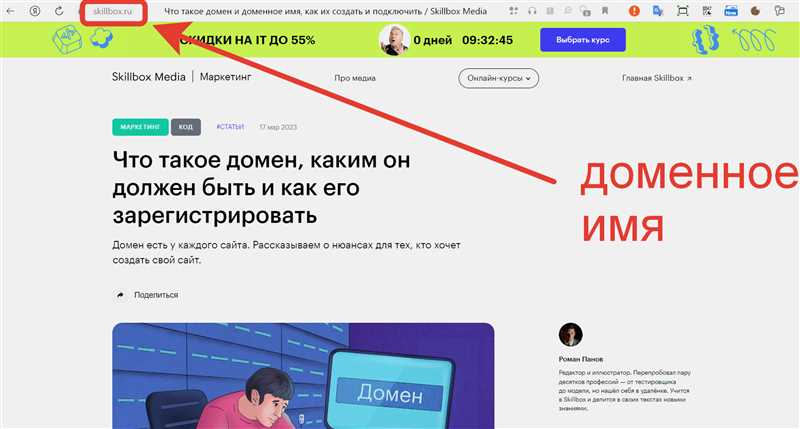
Когда пользователь вводит URL веб-сайта в адресную строку браузера (например, «https://www.example.com»), клиентское устройство (компьютер, смартфон и т. д.) отправляет запрос на сервер веб-сайта. Запрос состоит из HTTP-заголовков, которые содержат информацию о типе запроса, используемом протоколе и других метаданных.
2. Обработка запроса на веб-сервере

При получении запроса, веб-сервер обрабатывает его и ищет соответствующий файл или программу, необходимые для формирования ответа. В зависимости от типа запроса (например, запрос страницы, загрузка файла или отправка данных формы), веб-сервер выполняет соответствующие действия.
3. Формирование ответа
После обработки запроса веб-сервером, происходит формирование ответа, который будет отправлен обратно клиенту. Ответ может содержать HTML-код, CSS-стили, JavaScript-скрипты, изображения и другие ресурсы, необходимые для отображения веб-страницы на клиентском устройстве.
4. Передача ответа клиенту

Сформированный ответ отправляется обратно клиенту через сетевое соединение. Обычно ответ передается в виде HTTP-ответа, который содержит код состояния, заголовки и тело ответа. Клиентский браузер получает ответ и начинает его обработку.
5. Отображение веб-страницы
Когда клиентский браузер получает ответ от сервера, он начинает обрабатывать содержимое ответа. Браузер интерпретирует HTML-код, выполняет CSS-стили и JavaScript-скрипты, чтобы отобразить веб-страницу согласно разметке и дизайну. Отображение веб-страницы в браузере зависит от его возможностей и поддержки веб-стандартов.
В итоге, веб-сайт позволяет пользователям получить доступ к информации, представленной в виде веб-страниц. Отправляя запросы и получая ответы через клиент-серверную модель, веб-сайт обеспечивает взаимодействие пользователей с содержимым, представленным в онлайн-пространстве.
Наши партнеры: