
Цветовая схема является важным элементом веб-дизайна, который может сильно влиять на восприятие пользователей и их эмоциональное отношение к сайту. В 2024 году наблюдаются новые тренды в цветовых схемах, которые помогут сделать сайт более современным и привлекательным. В этой статье мы рассмотрим 10 наиболее трендовых цветовых схем для сайта, которые будут популярны в следующем году.
Первая трендовая цветовая схема — это «Неоновая энергия». В этой схеме используются яркие неоновые цвета, такие как розовый, оранжевый, синий и зеленый. Такая цветовая схема привлекает внимание и создает впечатление энергичности и современности.
Вторая трендовая цветовая схема — «Пастельные оттенки». Эта схема использует нежные пастельные цвета, такие как мятный, розовый, голубой и лавандовый. Такая цветовая схема придает сайту легкость и нежность, а также создает ощущение комфорта и спокойствия для пользователя.
Третья трендовая цветовая схема — «Минимализм в черном и белом». Эта схема использует только черный и белый цвета, что создает чистоту и минимализм в дизайне сайта. Такая цветовая схема подходит для серьезных и консервативных сайтов, а также придает им строгость и ясность.
Трендовые цветовые схемы для сайта 2024 год
1. Пастельные оттенки: В следующем году пастельные цвета будут в тренде. Эти нежные оттенки добавляют нежность и романтику на сайте. Например, можно использовать пастельные розовые, голубые и мятные тона для создания легкого и приятного визуального впечатления.
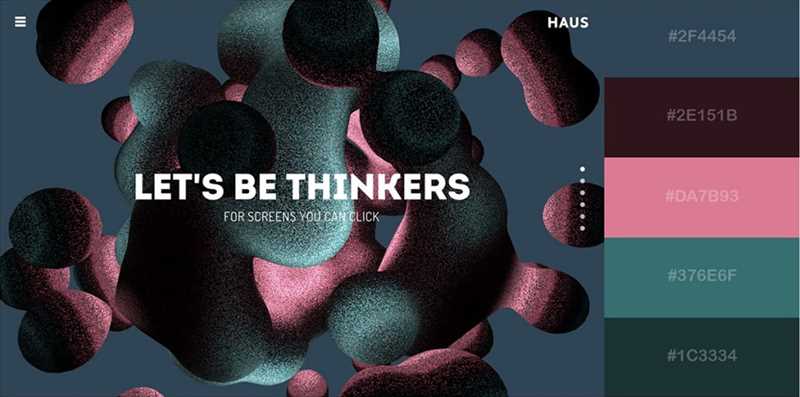
2. Контрастные комбинации: В 2024 году популярными будут смелые и контрастные сочетания цветов. Использование ярких оттенков в сочетании с черным или серым создаст эффектный и современный вид. Например, можно использовать контраст между желтым и темно-синим цветами или между фиолетовым и оранжевым для привлечения внимания пользователей.
3. Монохромные схемы: Монохромные цветовые схемы останутся популярными и в следующем году. Они позволяют создать элегантный и гармоничный вид сайта. Например, можно использовать разные оттенки синего цвета или серого для создания стильного и минималистичного дизайна.
4. Натуральные оттенки: В 2024 году мы наблюдаем растущую тенденцию к использованию натуральных цветов в веб-дизайне. Оттенки земли, природы и дерева создают ощущение уюта и гармонии. Например, можно использовать светло-коричневые, оливковые и травянистые оттенки для придания сайту натурального и органического вида.
Трендовые цветовые схемы для сайта 2024 год помогут создать модный и привлекательный дизайн, который будет соответствовать современным визуальным трендам. Однако, важно помнить, что выбор цветовой схемы должен быть основан на анализе целевой аудитории и концепции бренда сайта.
Цветовые схемы в стиле «Натуральные оттенки»
Одна из самых популярных цветовых схем в этом стиле — это «Зеленая гармония». Она включает в себя оттенки зеленого цвета, от светлых до темных. Такая палитра создает гармоничное и свежее впечатление, а также ассоциируется с природой и экологией. В этой цветовой схеме можно использовать такие оттенки, как лесной зеленый, мятно-зеленый, оливковый и другие прохладные тона.
- Лесной зеленый
- Мятно-зеленый
- Оливковый
Также натуральные оттенки могут включать палитру «Золотистый закат», вдохновленную красотой заката. Эта цветовая схема сочетает в себе теплые оттенки, такие как золотистый, оранжевый и коричневый, создавая уютную и романтическую атмосферу. Она идеально подходит для сайтов, связанных с путешествиями, фотографией и искусством.
- Золотой
- Оранжевый
- Коричневый
Цветовые схемы в стиле «Графичный контраст»
Эта схема основывается на смелом сочетании цветов, которые образуют контрастные пары. Например, можно использовать комбинацию черного и белого, желтого и синего, красного и зеленого. Такие смелые сочетания создают интересный и запоминающийся образ сайта.
Важным элементом графичного контраста является использование геометрических фигур и линий. При этом цвета часто применяются блоковым образом, без градиентов и переходов. Это создает четкость и четкую линию, которая является одной из ключевых черт этого стиля.
Графичный контраст также акцентирует внимание на контенте. Он делает его более читабельным и ярким, выделяя ключевую информацию. Чистые и яркие цвета в сочетании с геометрическими формами помогают контенту выделяться и привлекать взгляд пользователя.
В итоге, графичный контраст является прекрасным выбором для тех, кто ищет стильную, современную и эффектную цветовую схему для своего сайта. Она подходит для различных отраслей и тематик, идеально дополняя современный дизайн и акцентируя внимание на контенте.
Цветовые схемы в стиле «Минималистичная черно-белая палитра»
1. Чистая черная и белая
Эта цветовая схема является классической и экстремально минималистичной. Она включает только черный и белый цвет, без использования серых оттенков. Эта схема подходит для сайтов, которым необходим строгий и сдержанный внешний вид.
2. Черный, белый и серый
Добавление серого цвета в черно-белую палитру создает некоторую мягкость и глубину в дизайне. Эта схема идеально подходит для сайтов, где требуется более теплый и приглушенный общий вид.
3. Черный, белый и яркий акцентный цвет
В этой схеме черно-белой палитры используется только один яркий цвет в качестве акцента. Это может быть красный, синий, зеленый или любой другой яркий цвет. Такой подход позволяет создать контрастный и выразительный дизайн.
4. Пастельные оттенки серого
Использование пастельных оттенков серого добавляет нежности и легкости в минималистический черно-белый дизайн. Такая цветовая схема может быть применена для сайта, который нуждается в дружелюбном и мягком внешнем виде.
5. Градиент черно-белой палитры
Градиенты могут добавить глубины и движения к цветовой схеме черно-белой палитры. Использование градиента от черного к белому или от серого к черному помогает создать интересный и современный дизайн.
6. Сепия и черно-белая
Сепия — это теплый коричневый оттенок, который может быть использован вместо черного в черно-белой палитре. Эта цветовая схема придает дизайну сайта винтажный и старинный вид.
7. Черный, белый и золотой
Комбинация черного, белого и золотого добавляет роскоши и элегантности в черно-белую палитру. Эта цветовая схема часто используется для сайтов, связанных с модой, ювелирными изделиями или другими роскошными товарами.
8. Черно-белая палитра с яркими фотографиями
Использование черно-белой палитры с яркими фотографиями может создать контрастный эффект и выделить визуальные элементы на сайте. Это может быть полезно для сайтов, где требуется подчеркнуть фотографии или изображения.
9. Черно-белая палитра с акцентами текста

Добавление ярких или цветных акцентов к тексту, оформленному в черно-белых тонах, помогает привлечь внимание читателя. Эта цветовая схема хорошо подходит для сайтов с большим количеством текстового контента.
10. Черно-белая палитра с анимацией

Анимация может быть отличным способом добавить интерес и движение к черно-белой палитре. Использование анимированных элементов на сайте помогает создать живой и динамичный дизайн.
Независимо от выбранной цветовой схемы в стиле «Минималистичная черно-белая палитра», важно помнить о гармонии и сбалансированности дизайна. Цвета должны сочетаться и создавать приятное визуальное впечатление посетителей вашего сайта.
Наши партнеры: